Comment intégrer sa visite virtuelle Street View 360 sur son site web ?
-
20 juillet 2021
- Auteur: François Houte
Vous avez fait réaliser une visite virtuelle de votre entreprise avec Street View 360, vous pouvez facilement l’ajouter à votre site Internet. Il suffit de suivre les étapes suivantes :
Nouveau tutoriel pour intégrer sa visite Street View dans une page web
Le tuto en images & textes
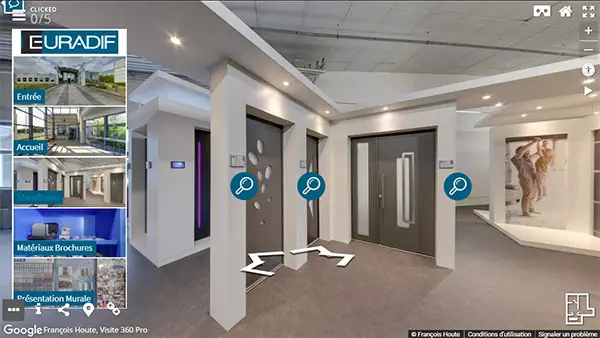
Voici le résultat obtenu avec ce tutoriel :
Intégration de sa visite virtuelle Google sur son site web
Explications en vidéo :

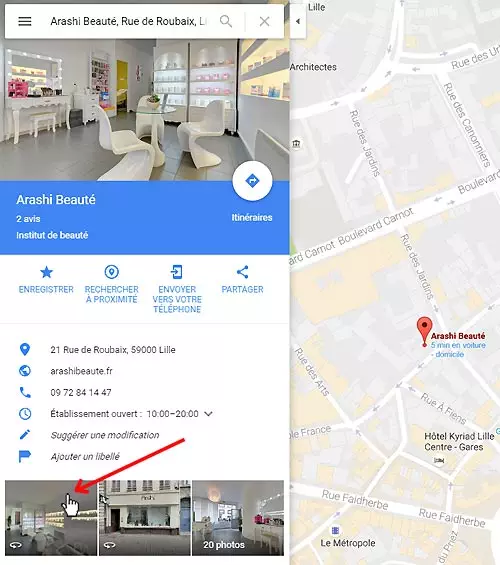
Vous arrivez sur la visite virtuelle Google, naviguez et choisissez la vue d’entrée que vous voulez pour l’intégration. Cliquez ensuite en haut à gauche sur les 3 petits points verticaux.
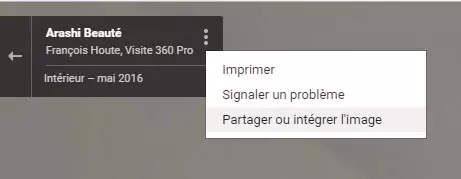
Un menu apparaît, choisissez « Partager et intégrer l’image » et cliquez :

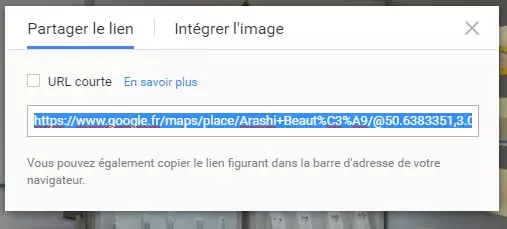
Une fenêtre s’ouvre avec les options de partage, sur le premier onglet où vous arrivez par défaut vous pouvez récupérer le lien direct :

Ou bien choisir un lien court :

Pour envoyer les liens : sélectionnez le texte du lien, Copiez (Ctrtl + C) puis collez-le (Ctrl + V) (dans une messagerie par exemple)
Vous pouvez aussi à partir de ce lien créer un QR code pour un accès facilité avec un smartphone.
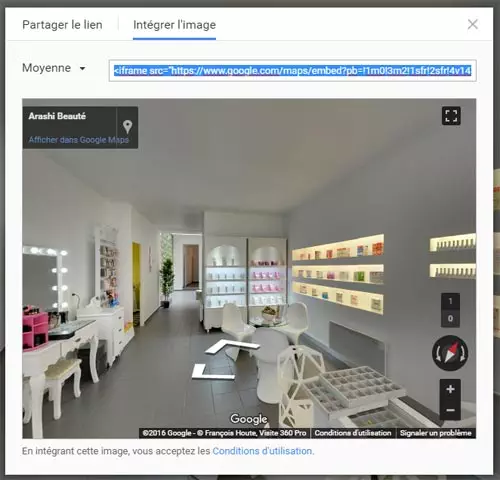
Ce qui nous intéresse ici, c’est l’intégration, il nous faut donc choisir le second onglet « Intégrez l’image » :

Vous pouvez choisir la taille du cadre d’intégration avec le menu déroulant en haut à gauche, puis sélectionnez le code, copier-le (Ctrtl + C) puis collez-le à l’endroit voulu dans votre page HTML via votre éditeur en mode HTML.
le code doit ressembler à cela :
Vous pouvez changer les valeurs width (largeur) et height (hauteur) soit en pixel soit en % .
Voici le résultat :
Vous êtes libre de l’utilisation de la visite virtuelle !
Si votre site Internet fonctionne sous WordPress, il existe également des Plug-ins qui peuvent vous aider à intégrer habilement votre visite virtuelle dans vos pages web,en voici quelques exemples :

Si ce type d’intégration vous intéresse, je vous invite à nous contacter afin que nous vous indiquions la marche à suivre.
Vous pouvez également réaliser des iframe à partir de notre outil de recherche Street View :
C’est quoi une balise iFrame ?
Une iframe est une balise HTML qui vous permet d’intégrer une page Web dans une autre. Il est donc possible d’afficher sur son site web du contenu provenant d’une autre URL. Cela peut être utile si vous souhaitez utiliser le code d’un autre site ou intégrer la visite virtuelle dans votre propre page Web. Le mot « frame » veut dire cadre, le contenu d’un iframe s’affiche donc dans un cadre, celui-ci doit avoir des dimensions qui corresponde à la fois au contenu ( provenant d’un site web externe ) et de la page ou ce contenu doit s’afficher. C’est pourquoi il y a des informations de hauteur et de largeur dans la balise iframe. La hauteur et la largeur des iframe ont des valeurs en pixels cependant il est possible de donner une valeur en pourcentage (d’espace disponible) pour la largeur. Il est important de mettre l’iframe d’une visite virtuelle dans le haut de la page web afin de maximiser sa visibilité.
Quels sont les avantages et les inconvénients de la balise iFrame ?
La balise iFrame est un outil puissant qui peut être utilisé pour intégrer le contenu d’une autre page Web dans une page Web hôte. Cela peut être avantageux pour un certain nombre de raisons, notamment la possibilité de créer une intégration plus transparente entre les deux pages, ainsi qu’un contrôle technique accru sur la façon dont le contenu intégré est affiché. Toutefois, l’utilisation de cette balise présente également des inconvénients et n’est pas toujours recommandée, car cela réduit le contrôle de l’utilisateur et le fait qu’il peut être difficile d’utiliser des iframes sur certains sites Internet.
Comment réaliser l’intégration dans sa page web ?
Pour intégrer une visite virtuelle Google dans votre page Web, vous devrez ajouter quelques lignes de code HTML à votre site Internet. Cela est possible avec n’importe quel éditeur HTML, il n’y a pas besoin d’être un développeur pour y parvenir. Ce code permettra à votre site d’afficher la visite virtuelle 360° qui se trouve sur les serveurs de Google. Vous pouvez choisir n’importe quel espace spécifique de votre établissement ou de votre magasin comme points d’entrée. Il faut adapter la taille du contenu iframe afin qu’il soit assez visible est facile à utiliser. C’est le même principe que pour les Cartes Maps personnalisées on utilise le code iframe pour afficher le contenu dans la page. L’intégration peut être également utilisée pour mettre en valeur un article sur votre établissement dans un autre site Internet que le vôtre.
Comment intégrer sa visite virtuelle et partager l’URL sur Facebook ?
L’ajout d’une visite virtuelle à votre page professionnelle Facebook était un excellent moyen de mettre en valeur votre propriété et d’attirer des clients potentiels. Nous utilisons une App Facebook nommée static HTML pour avoir un onglet supplémentaire ou il était possible d’intégrer du HTML et donc le code iframe . Puis Facebook a limité cette possibilité aux pages professionnelles disposant de plus de 200 likes. Mais à présent, il semble que Facebook ait retiré totalement cette fonctionnalité des pages professionnelles.
Heureusement, il est toujours possible de partager des liens vers votre visite virtuelle ou de publier des images panoramiques 360° comme post.
Voici un tutoriel vidéo en capture d’écran :
Les prestations Visite 360 Pro :

Rédigé par François Houte (Visite 360 Pro) en partenariat avec Web Rank Info
Téléchargez le Livre Blanc